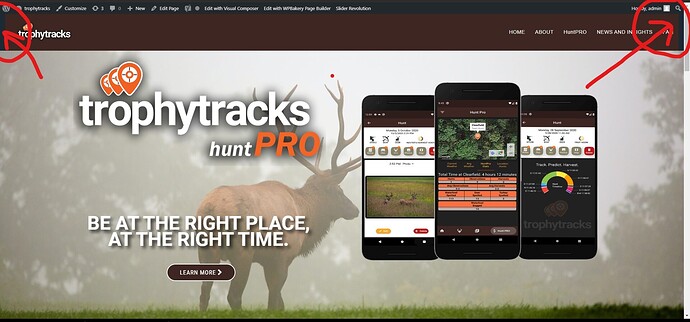
I’m trying to figure out how to get rid of this weird blueish border on the left and right of the navigation bar. Any tips would be appreciated!
Hello, my apologies for late response, I missed your post and just saw it in pending.
Here is how to remove border of navigation in colored and transparent menus:
Sorry, that did not fix the issue. I have already removed the borders. If you look at my original post, there are two dark blue lines on either end of the navbar. I am trying to get rid of those, as the borders are already taken care of.
Please provide your URL so that I can check it.
Hello, please go to appearance > customize > custom css and js > custom css box and copy paste the code below:
.default-page #header {
background: #3E2723;
}
Also, there aren’t borders on either side. Actually, your custom color for header background is added to the navbar rather than the whole header, hence the 15px gap from container on either side is showing.
Thank you very much, can you tell why the nav bar has a gap above it on the News and Insights page when scrolling?
I would also like to remove some sections from the sidebar on the News and Insights page, but I cannot figure out how to do so. Previously, I could just edit the page in WP’s default editor, but that option does not appear to be available.
Thanks again for all of your help on these issues.