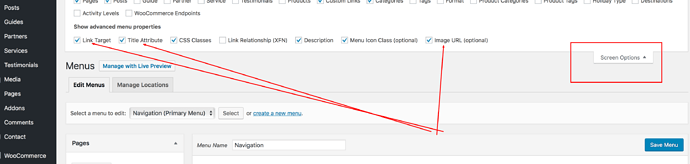
First of all, you need to have the checkboxes in your screen options tab with css classes / image url / title attributes etc. active.
To view the CSS Class options, please go to Appearance >> Menus and on top right corner, you will see a tab called “Screen Options”. Click on this tab to expand it and it will show check boxes with various options, please check the one for “CSS Classes” and it will show them in the menu fields. Also, please check all boxes under “Show advanced menu options” as shown in the attached screenshot.
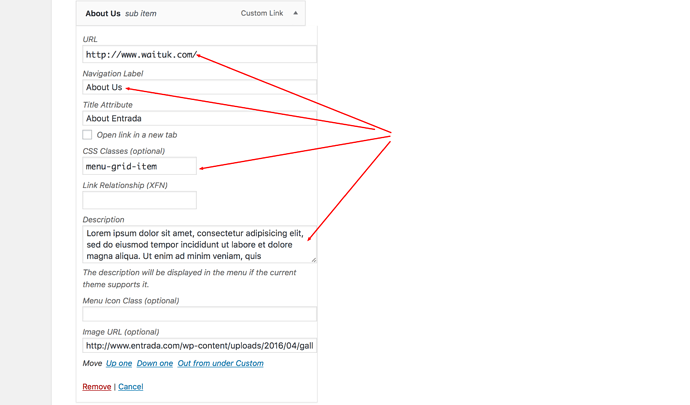
After that, you just create your main item and sub items. The main item, for example, Activities, will have the following under CSS Class box:
has-mega-dropdown menu-grid
And each of the sub items, like jungle, snow and ice etc. will have following under CSS class:
menu-grid-item
And you will need to provide full URL path including http:// for your images url and your link. Like shown below:
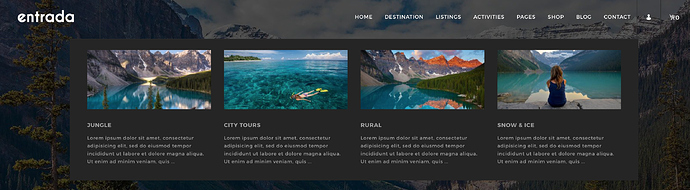
These are 4 column menus with images and you can also have 2 rows to display 8 items. These menus should be only 1 level deep. For example: Activities (main nav item) should only contain sub items and not sub / sub items.
Thank you