Hi there
I tried to insert some special custom icons as it we described on a post 5 months ago.
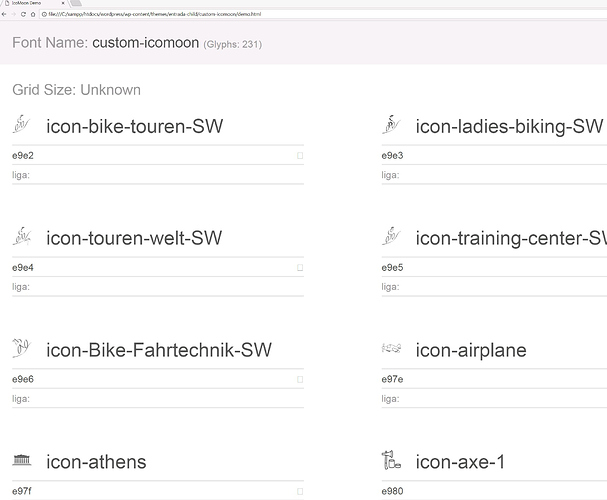
I uploaded the existing icons to icomoon followed by the new. Everting went fin, including the revision on the icomon demo.html file. The icons where displayed nice.
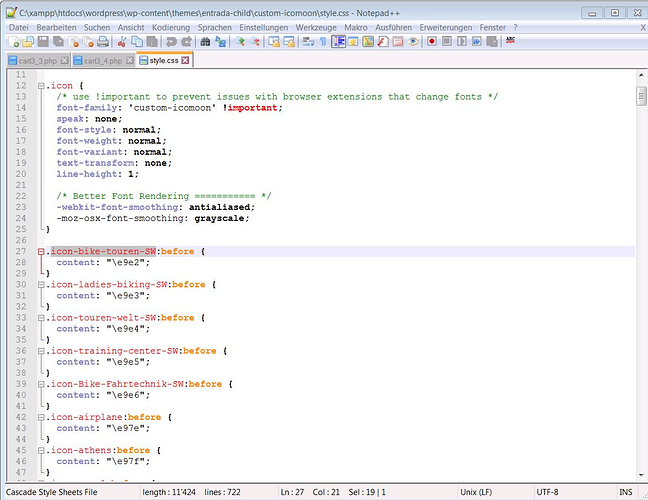
Next Step, unzipped it to entrada-child/custom-icomoon/
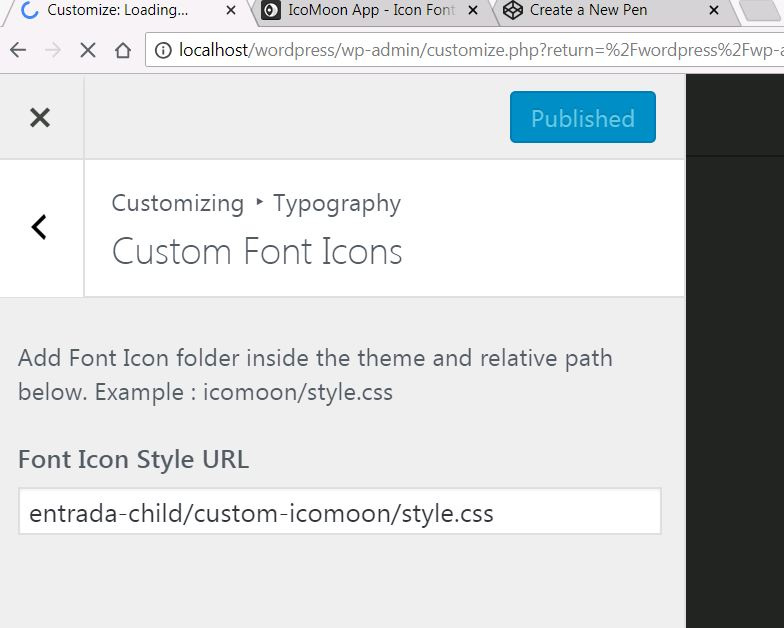
On Apperances ……. Custom Font Icons Link: entrada-child/custom-icomoon/style.css done.
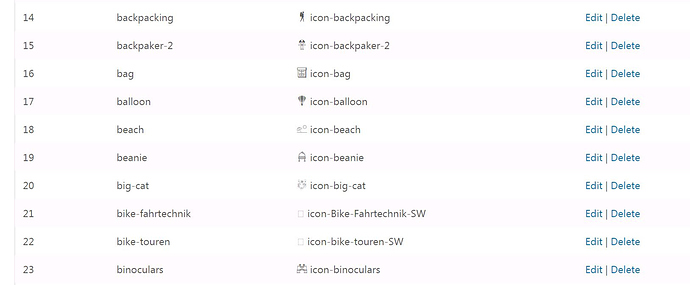
On Addons copy the icon classes.
The result is a square and not my icon. You can see it on bike-fahrtechnik and bike-touren.
What is wrong?