I am trying to create a new page to house customer testimonials.
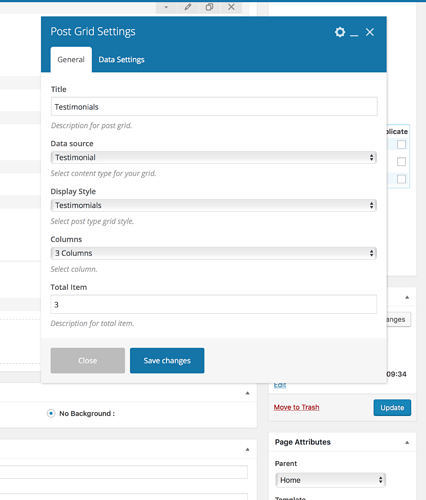
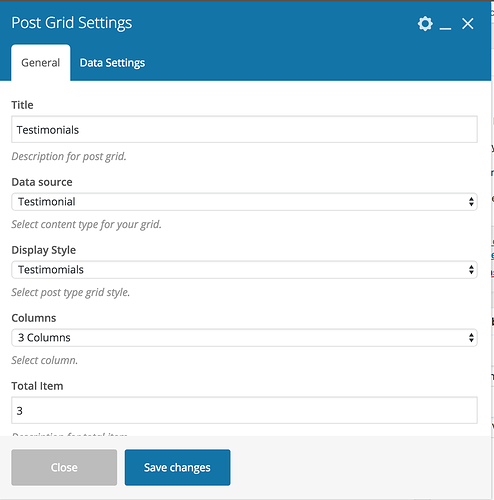
I have followed the instructions in the documentation. Added Post Grid Element. And then did the following:
Select the data source to testimonial. Select the display style to testimonial.
Unfortunately, it did not work. It does not format correctly and it does not auto-rotate through the testimonials.
Test Page link is: https://birdtreks2.com/testimonials/
Can you please assist?
Thank you,