Three Questions
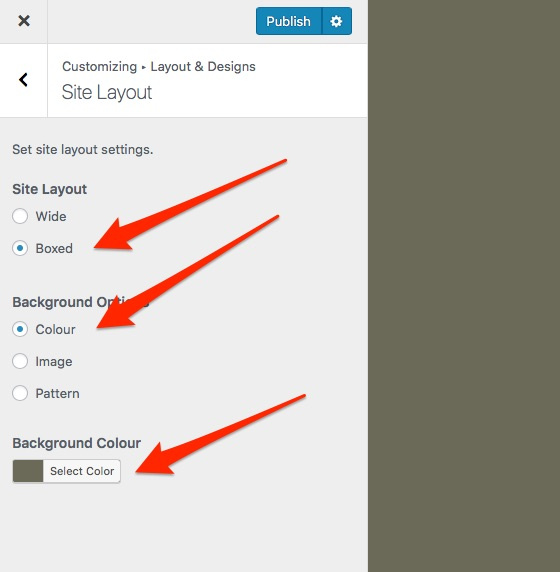
How do you change the background colour of pages like products, catalogues etc. Simple enough to change the main page and some standard pages but not the specialty pages and would like to get the background common theme wide.
My shop is no longer showing store products. Tour products are showing fine in their categories.
When using the page builder the gaps between Elements are very large. Easy enough to control them within the same element but not between seperate elements. How to you adjust them?