Hi,
I just created a contact form but I can’t find where can I edit the style.
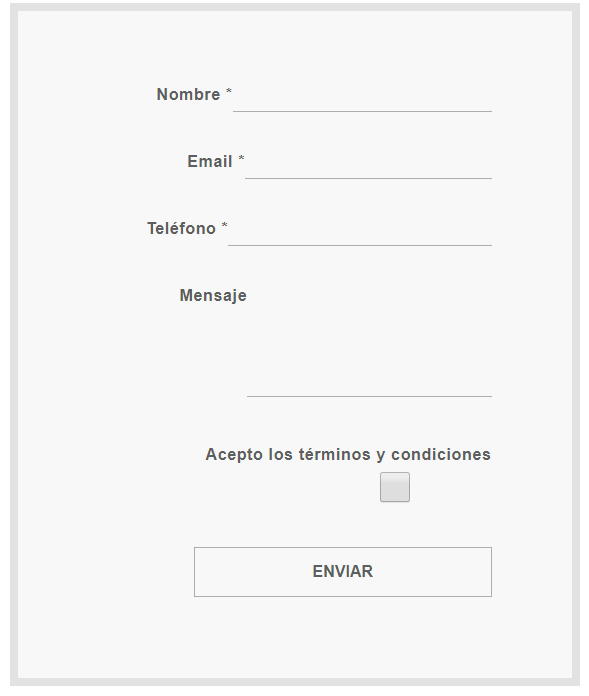
I have this form:
have the same width so it doesn’t look untidy and the checkbox placed beside the text, not under it.
Where can I make this changes?
Thank you in advance,
Ainara