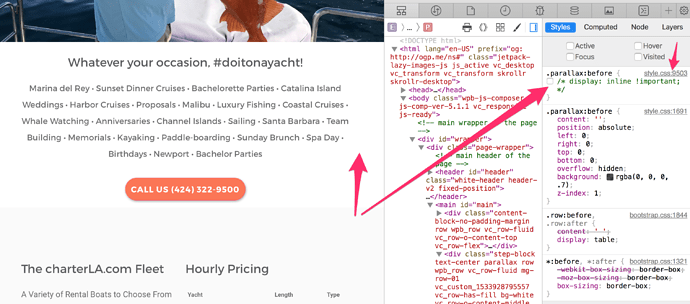
Hello - I’ve been trying for a few hours now, but have been unable to get rid of the dark border on the edges of the step block. I added a content block to a row and set it to step block formatting. It has the perfect spacing for the content, but I cannot get rid of the dark border. Can you please point me to the step block CSS?
Thanks: