Hello Sanjeev,
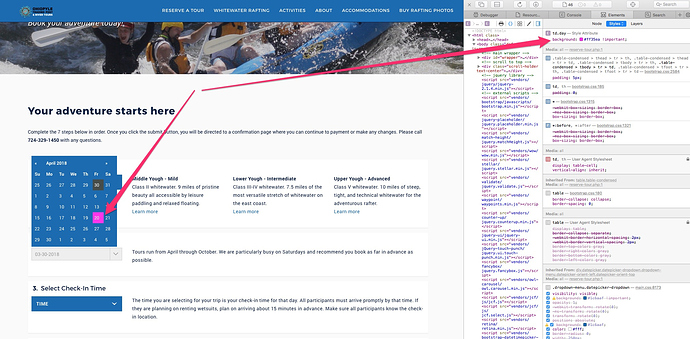
I am having trouble finding/isolating a style in the datepicker in the css/main.css file. The live page in question is located at http://www.ohiopyletradingpost.com/newsite/reserve-tour.php
In the first step, there is a drop down “Select River Section.” When you select “Upper Yough - Advanced,” only certain tour dates are available. If you click on a tour date that is not available such as April 19, you won’t be able to book a tour on that day. However, if you select April 20, it will allow you to select it because there is a tour available. What style should I use to show the April 20 date and other available dates in a different color? I have isolated .datepicker table tr td.active.disabled:hover, used the active, but cannot identify which style needs to be separated in order to be changed. Please let me know what style should used for this. Your help is much appreciated.