Hi Sanjeev, I have a question about the functioning in the dropdown menu in mobile devices.
I have a primary menu with a first level called “Tours culturales por Italia” which is an url with information about the tours and then children with different tours.
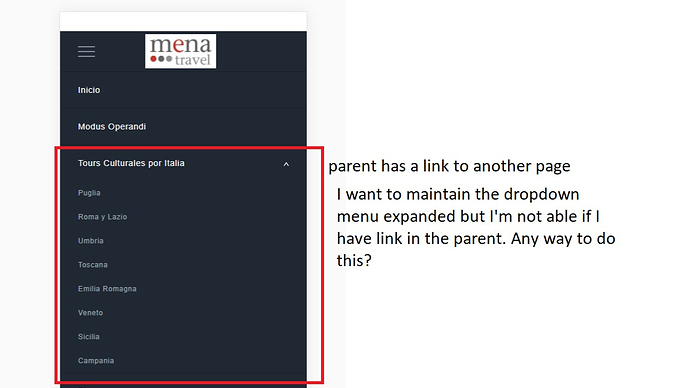
The thing is that in mobile devices if I open the dropdown menu when I do click in the parent child, the menu expands, and goes directly to that url and I’m not able to maintain the menu expanded. What I want is to expand the dropdown menu and show the tours as I attach in the image.
Is there any way of disabling the function so that the user can see the tours and depending of the user click on the parent url or anyone of the tours?
Thank you