Hello!
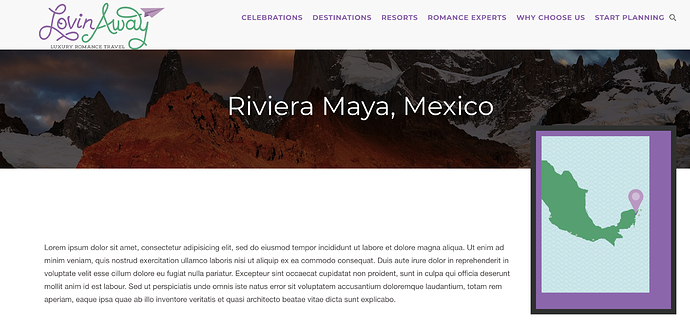
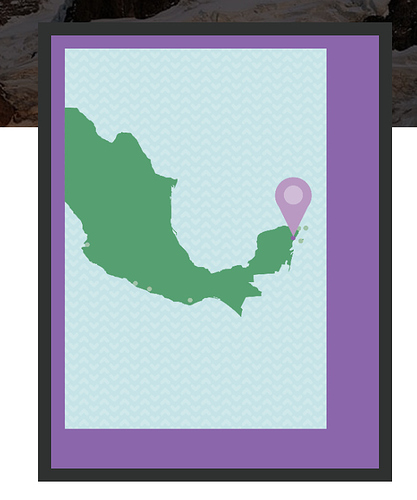
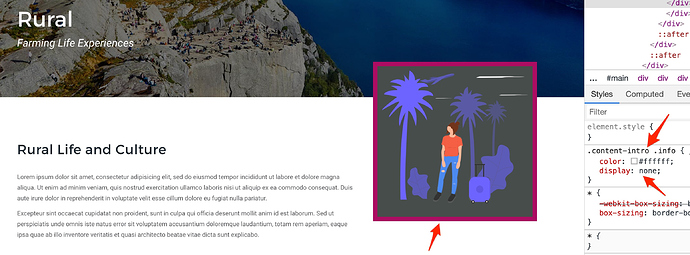
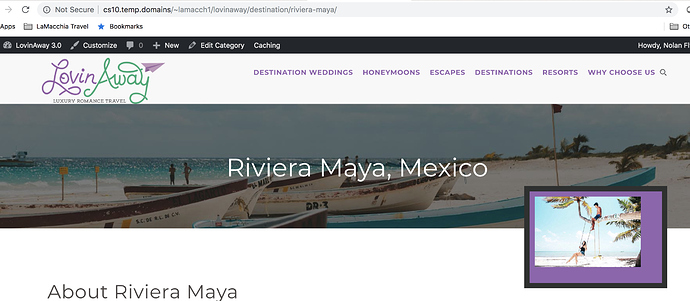
On a destination page, there is a destination map, and it looks like they left space for the best season and popular location, but when I remove the text, it leaves a bit of spacing around the image in the purple. Is there any way to get rid of that? I just want to display the image in that frame.
Below is a screenshot…