icomoon conflicts
Hello all,
I have the same issue as seen in this thread : Search Filter Icon
I did follow the method to add my own custom font with icomoon.
My custom-icon are showing ok but 2 of the theme’s icons are upset now.
icon-filter e928
icon-down-arrow e906
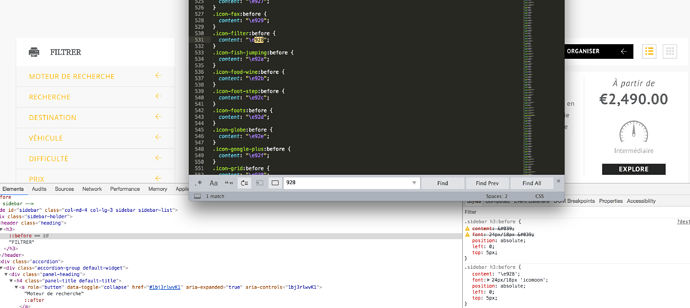
Both calling the right content as seen in the screenshot but displaying the wrong icon.
In my entrada-child/custom-icomoon/style.css ( linked in the customizer/fonts/custom-fonts) :
e929 =icon-fax
e928 = icon-filter
Using the inspector :
e929 calls icon-filter
e928 calls icon-fax
Any help would be appreciated!
Thank you all, have a nice day.