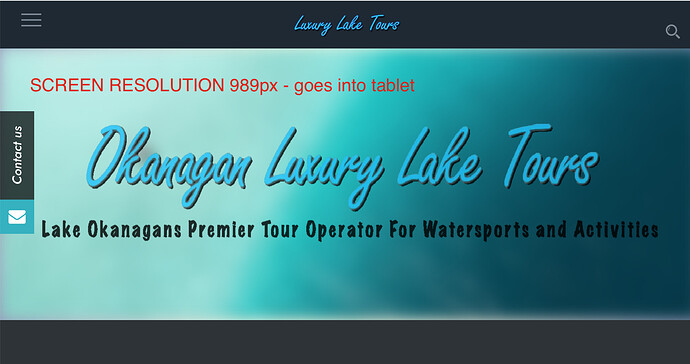
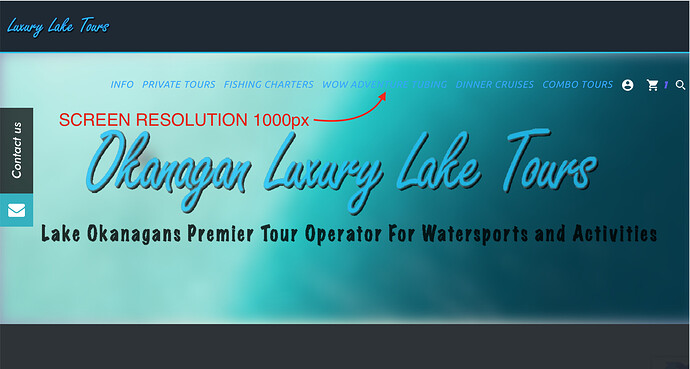
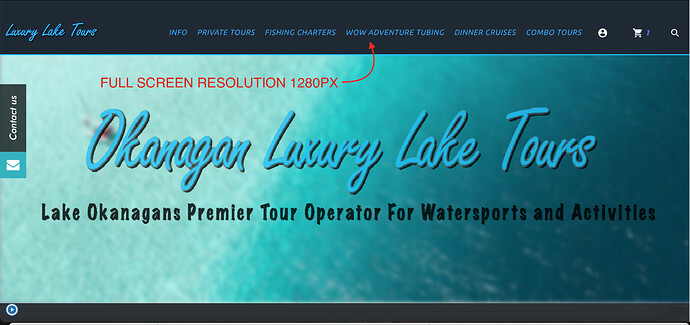
I have one of my sites in staging right now trying to figure out some issues. In the mega menu as it is scaled down in responsive mode the entire menu drops below the header, the next scale down it goes back up into the navbar. The 3 screenshots below show the issue.
Thank you so much in advance for your assistance and a fantastic theme.
The site is https://staging10.luxurylaketours.com/