I will explain the two menu types here that needs extra care:
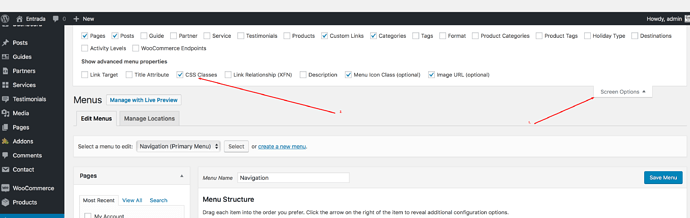
To view the CSS Class options, please go to Appearance >> Menus and on top right corner, you will see a tab called “Screen Options”. Click on this tab to expand it and it will show check boxes with various options, please check the one for “CSS Classes” and it will show them in the menu fields.
Also, there are to menu types that need special care:
-
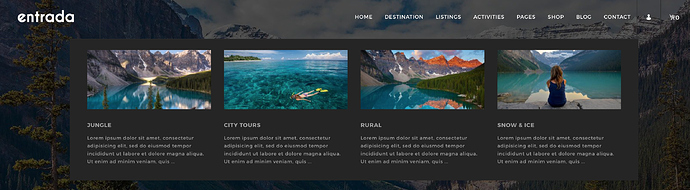
Activities type menu:
These are 4 column menus with images and you can also have 2 rows to display 8 items. These menus should be only 1 level deep. For example: Activities (main nav item) should only contain sub items and not sub / sub items. -
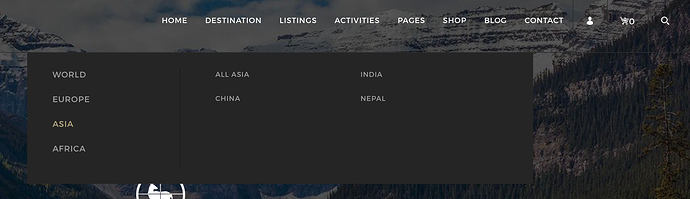
Destination Type Menus:
These are 3 column menus with popup for sub / sub items. These menus should be 2 levels deep. For example: Destination (main nav item) should contain sub items (World, Europe, Asia) and sub / sub items for each sub item (eg. France, Germany, Netherlands under Europe, and China, India etc. under Asia). One thing to note in Destination type menu is that literally the last item under Destination type menu should have an additional CSS class “last-item”.Please see the video for more detail on this below:
Thank You