I was all excited because I just figured out the menu bar and answered many of the questions from my previous post. Unfortunately, I have run into another issue.
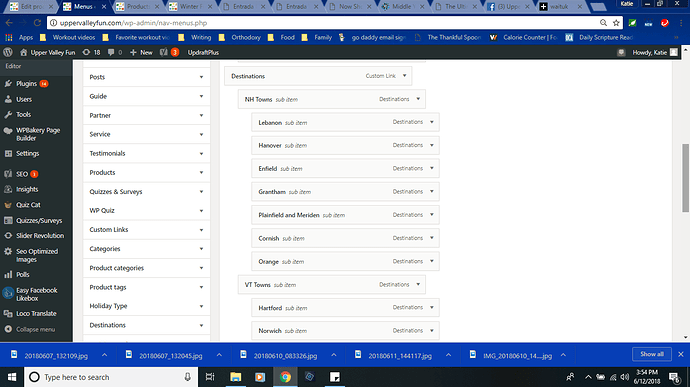
I had to change the navigation bar because the destinations were bringing me to the wrong destination page. I removed and readded the destinations and included the css as stated in the documentation.
I was able to get the NH towns correct but the others wouldn’t show up like they did before.
When I removed all the sub items and left the headings they showed up in the drop down.
Any assistance would be appreciated.
When I readded all the sub items none of them showed in the drop down.
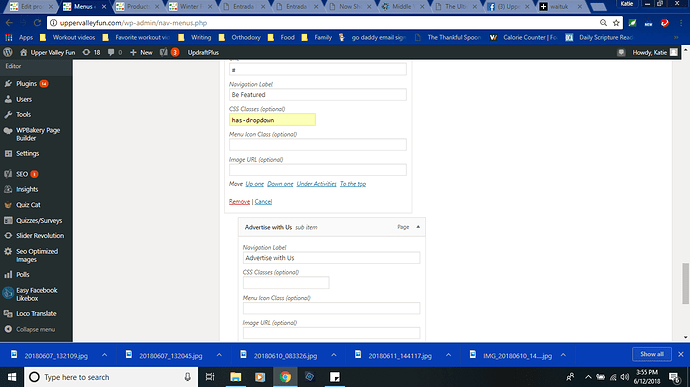
When I removed pages my other menus stopped showing properly as well. The Be Featured Menu no longer showed advertise and work with us in the drop down but as its own header and other times as a bullet point on the side bar…
I’ve tried different css combinations - header tab-menu-item, no css etc nothing works…