We have some questions relating to “How do I change the Testimonial background image” and others like “How do I change the banner images”, so we will clarify it here.
There are two main types of pages, dynamic and static.
All pages, like category, destinations, search results, shop pages are dynamic page. And all pages like home, about us, contact us etc. are static pages. So, when you want to change image background, here is how you will find how to change these images:
Dynamic Pages:
-
Please go to Appearance >> Customize >> Woocommerce.
-
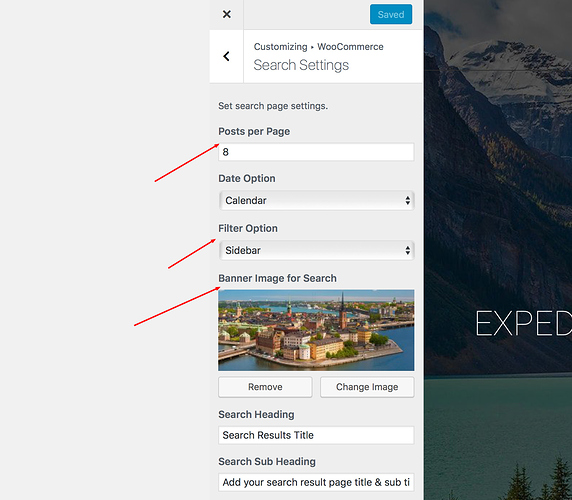
Click on Search Settings and as shown in the screenshot below, add your image and other details which will be shown on search listings page.
-
Now go back to Appearance >> Customize >> Woocommerce.
-
Click on “Shop Page” and you can add the shop page banner image under “Background Image”.
-
For Category pages, please go to Products >> Category.
-
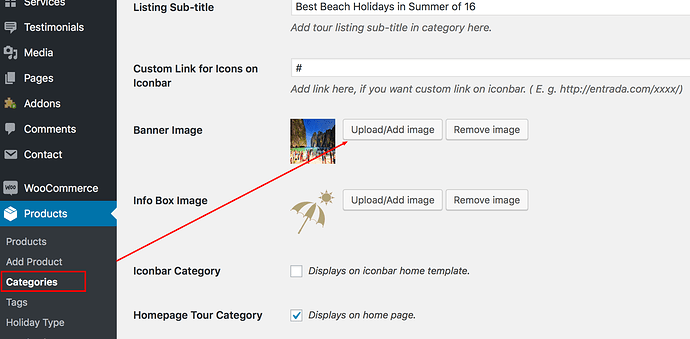
Edit Category and scroll down to “Banner Image” and add / edit your image here as shown below:
- Similarly, go to Products >> Destination and you will find “Banner Image” that you can change.
Static Pages
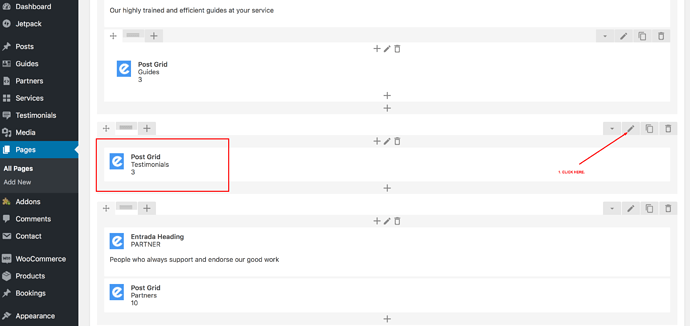
All static pages parallax background images can be changed through the VC Element. For example, to edit the “Testimonial” background image, please go to edit the Home Page and the scroll down to “Testimonial” section and click on edit row, the “pencil” icon in VC as shown below:
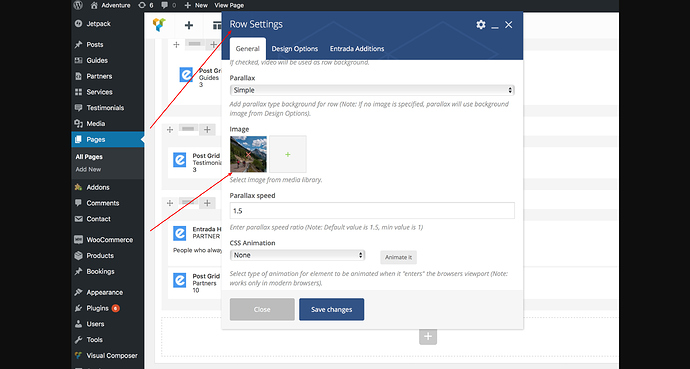
Now you will get a pop up “Row Settings” and if you scroll down, you will find the “Image” element that you can change to your own image. Please see below:
You can find all parallax images for static content within VC block exactly as shown above.
Thank you