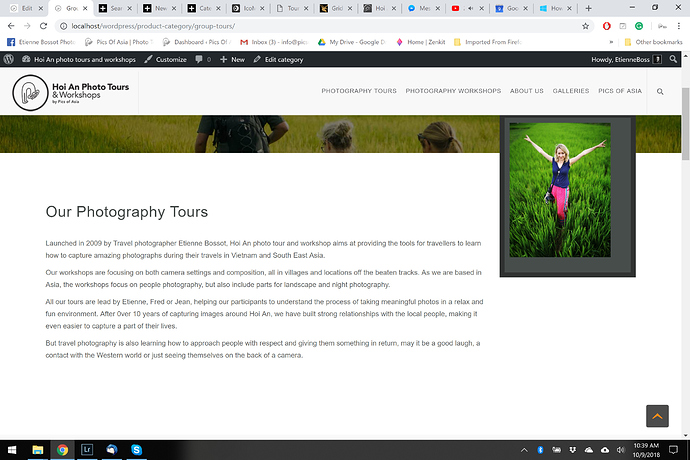
There is way too much space between the top of the page banner and the product grid below, as you can see here.
How can I reduce this spacing to make it look more like this?
Hello,
Please go to Appearance >> Customize >> Custom CSS and JS >> Custom CSS box and add the CSS below there.
.content-intro {
padding-bottom: 0px;
}
You can tweak the 0px part for less/more spacing.
Thank you
This is awesome thanks a lot.