Hi Sanjeev,
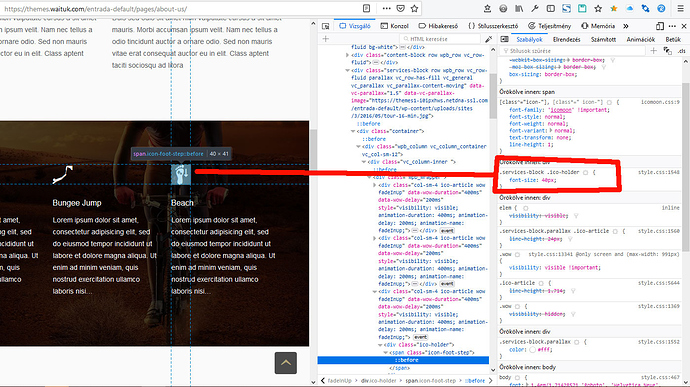
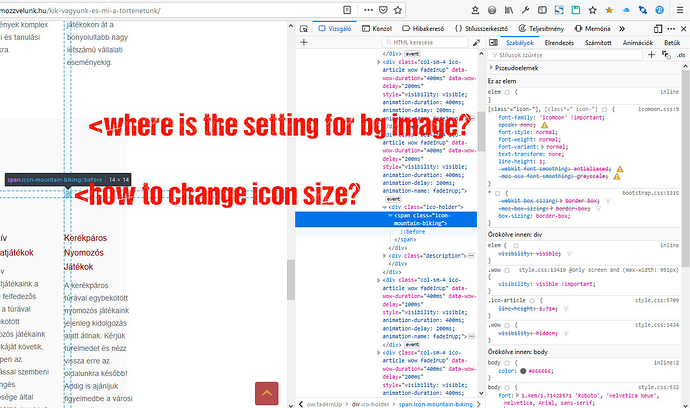
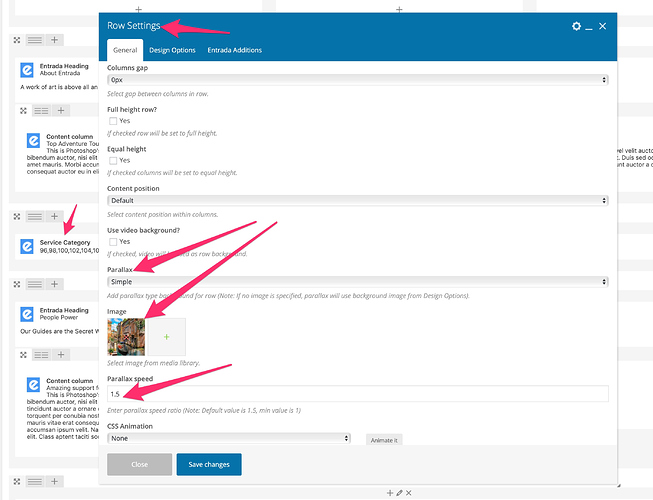
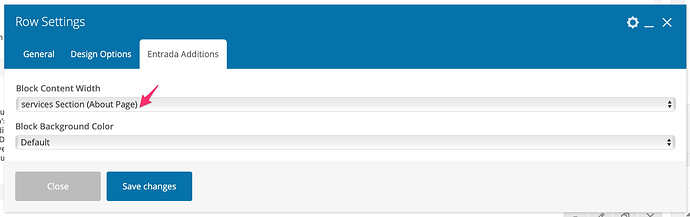
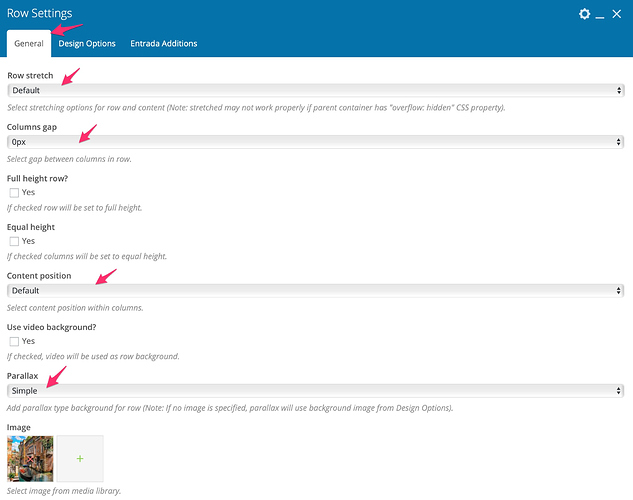
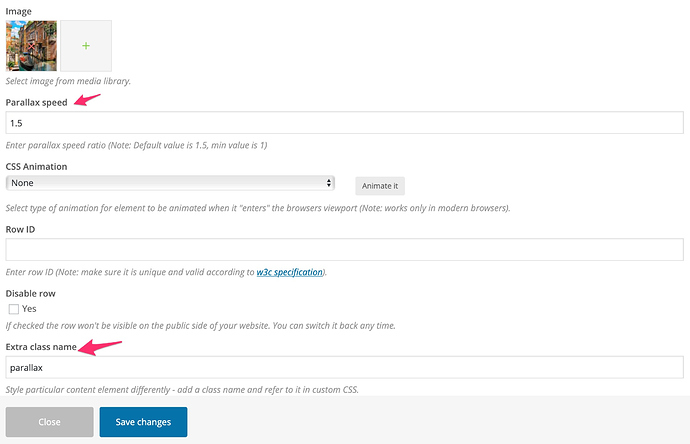
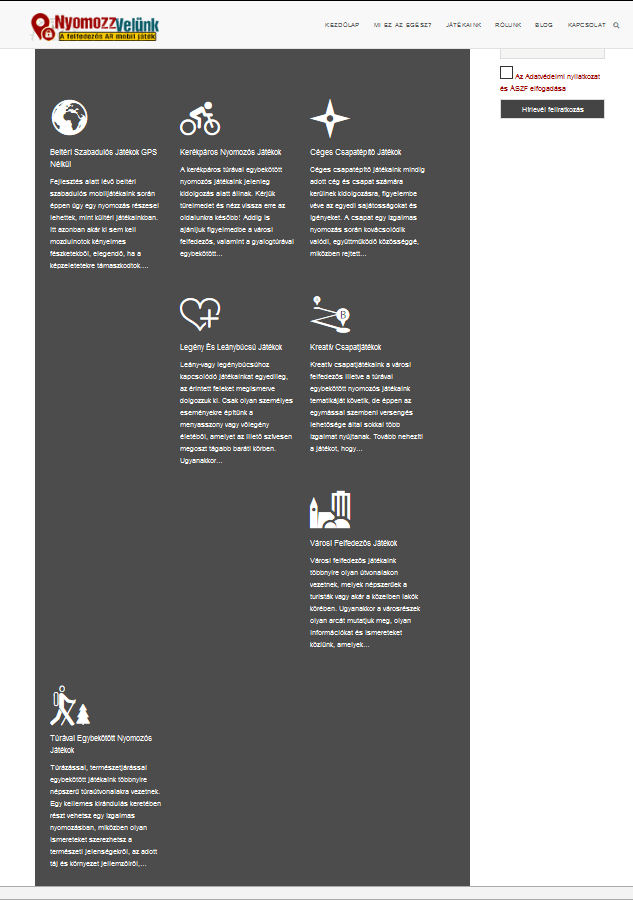
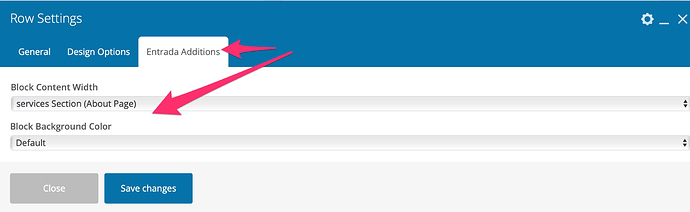
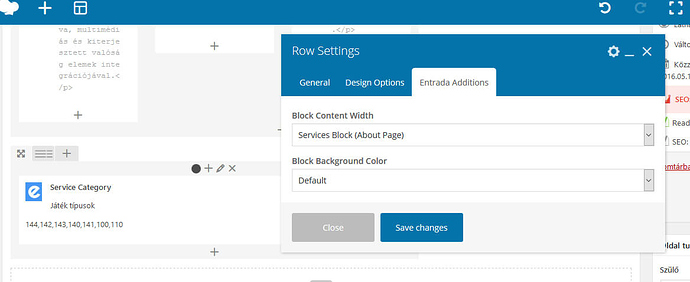
I am having hard time to find the settings for the Service Category block for the about us page, especially for the .services-block .ico-holder css selector and for the background image.
See attached
Searched everywhere (community posts, documentation), nothing is found.
Can you pls help me?
Many thanks in advance.
Tamas