Hello again and thank you for your great suport!
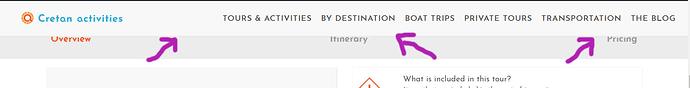
I wanted to ask if is possible for the sticky tab in product to stick properly under the header menu?
The problem appears both on desktop and on mobile.
Please see attached images.
Thank you in advance,
Maria
I would like a solution for both, but especially for mobile as it makes the navigation cumbersome.

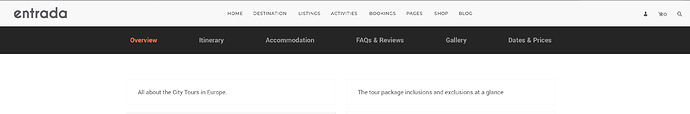
This is how it should be: