Hello Entrada support people,
I recently updated the Entrada theme to the latest version of Entrada v 4.3.7 following the ‘manual’ update instructions from your site (link below)
I have two versions of the site:
• One is the older theme v 3.7.9 (WP v 5.5.3) – this is the live site and is displaying correctly
• and the updated version 4.3.7 (WP v 5.6.2) on a sub-domain staging site
https://xe.braveagency.com.au/
(this sub-domain has been password protected to stop search engines from indexing it, not for security reasons)
Username: braveagency
PW: Br@v3@g3nT!
Since the update to v 4.3.7, on my staging site, a lot of the custom formatting has been lost.
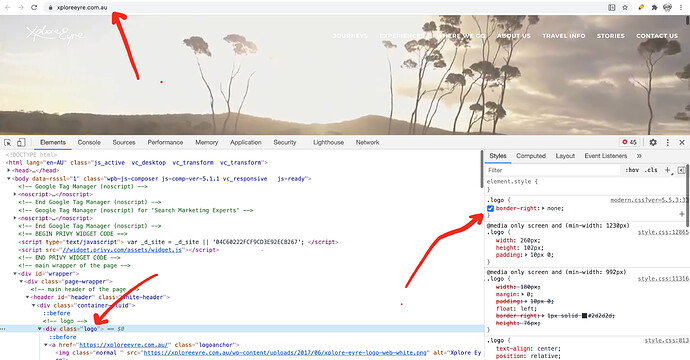
• The main menu and logo displays incorrectly – now with a border showing around site logo and the main menu.
• most of the custom fonts are not loading properly.
• The footer images/links are loading as the wrong sizes.
I noticed 4 errors in the browser web inspector – here are 2 of errors that looked most important:
Failed to load resource: the server responded with a status of 404 ()
https://xe.braveagency.com.au/wp-content/themes/entrada/admin/demo_import/modern/modern.css?ver=5.6.1
Failed to load resource: the server responded with a status of 404 ()
https://xe.braveagency.com.au/wp-content/themes/entrada/vendors/rateYo/min/jquery.rateyo.min.js.map
I have deactivated most of the plug-ins – except for the Entrada essential ones and I have cleared the caches, but the site still looks incorrect.
Hope you can help me with this issue.
Kind regards,
Mark Cornelius – on behalf of my client, Xplore Eyre – Australian Wildlife Adventures.